
Location
San Francisco, CA
Position
Product Design Co-op
Discipline
Product Design, UX, Brand Design
Paper with superpowers
Currently, I'm a product design co-op at Notability, where I currently work on ed-tech experiences such as their new AI-powered study experience, Notability Learn, and customizable note features.
My work is currently under NDA, but check back later for more details, or email me at estherlee@berkeley.edu to find more about my other projects.
During my co-op, I worked on a multitude of projects, including creating customizable note covers and working on the home interface of Notability Learn.

Paper with superpowers
Currently, I'm a product design co-op at Notability, where I currently work on ed-tech experiences such as their new AI-powered study experience, Notability Learn, and customizable note features.
Some of my work is currently under NDA, but check back later for more details, or email me at estherlee@berkeley.edu to find more about my other projects.
During my co-op, I worked on a multitude of projects, including creating customizable note covers and working on the home interface of Notability Learn.
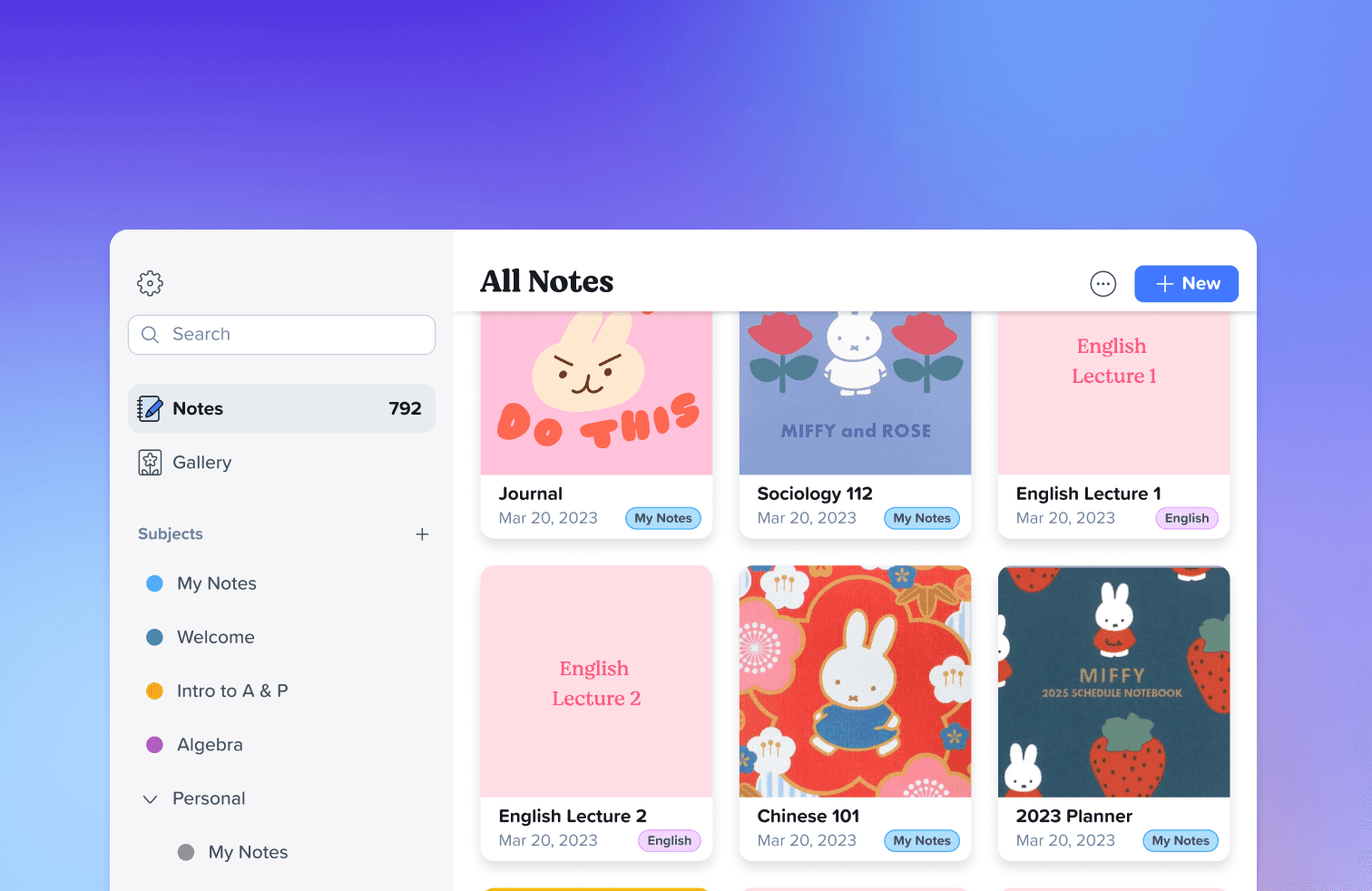
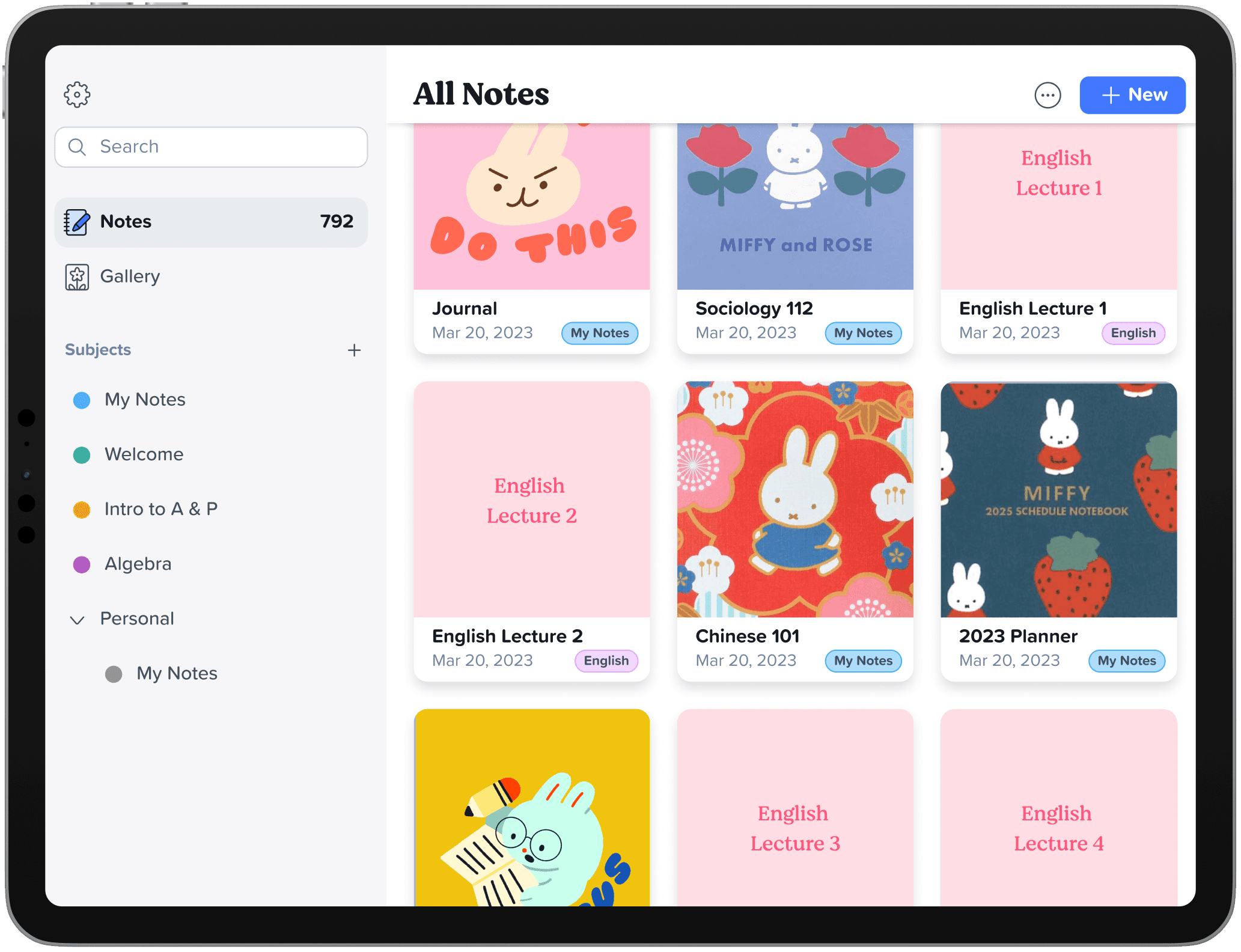
Note Covers
As a passion project, I was able to pitch thumbnail covers/note covers to the design and product teams. There was a need from users to customize their notes in a way that was authentic and unique to them, and as an avid decorator myself, I wanted to create a feature for this user group (and also myself!)
My Vision
I'm an avid user of tools like Notion and Google Calendar, both of which allow you to build organizing systems full of color and delight. I pitched this version of Notability to my design and product team instead of the current solution (thumbnails that display chicken scratch un-identifiable from far away).

How to integrate?
Traditionally, Notability uses Options menus and a side view "Page Manager" in order to organize its note features. The options menu traditionally manages the entire note, while the page manager allows users to edit a specific page.
Options Menu
Contextually this can be seen when clicking the "Options" button in the Toolbar and manages the whole note.
Page Manager
Contextually this can be seen when clicking on a specific page in the page menu and manages a specific page.
The Options Menu
I chose to utilize the Options Menu as a place where presets and photos could be accessed because these functions were unaffected by the choosing of a specific note. I wanted this Note Cover modal to have three functions:
The ability to choose a preset cover
The ability to add your own photo
The ability to crop a photo because the size of a page is not a 1:1 copy of the size of a note thumbnail.
The Page Manager
From the Page Manager, my objective was to allow a user to create a cover from a specific page and allow the user to crop and preview this cover. I chose to implement this feature separately because there were concerns about storing too many pages in the previous modal (ie, users with more than 100 pages would have a hard time scrolling to a specific page — it would be easier to select the page directly).
Ship it!
The last step is … pitching it!! I was able to successfully rally for this feature and be an advocate for artistically inclined users. Working with three other engineers, I was able to produce a working demo of note covers at the end of my internship, with the official launch coming soon in 2025.
This working demo shows what it would look like for a user to upload a photo of their own as a Notability thumbnail.
What I Learned
I'm immensely grateful for my time at Notability. I learned so many things, met so many passionate and talented people, and made so many lovely memories. Here are some of the most important things I learned during my six months working as a designer in ed-tech.
A little technical knowledge can take you far
I learned how to build PRs and navigate Github during my time here. This knowledge allowed me to review working progress of my designs, ask my engineers questions, and ensure that the designs I created were implemented correctly.
Collaborative communication is key!
Communicating with PMs and software engineers as intermediaries helped me be aware of context such as technical scoping and helped me learn project backgrounds (ie, cybersecurity knowledge when being tasked with creating processes involving user information, or knowledge about working models when trying to design a feature like note covers, etc).
Design is so important. Be an advocate!
In the past, there's been times where I've seen design as an after-thought in the development process. But design is both how something functions as much as how something looks. Designing for meaningful user experiences and designing in a company that takes designers seriously is so rewarding and impactful :-)
Thank you to the design team at Notability for teaching me and fostering my passion for design further <3
let's create
something
together⊹˚
Linkedin ↗
resume ↗
estherlee@berkeley.edu ↗